개발자의 작업장: 어둠땅 모험 기능의 모바일 및 PC 지원 개발 과정
어둠땅 베타 테스트가 진행되면서 앞으로 여러분이 이 확장팩에서 접하게 될 몇 가지 근사한 기능을 어떻게 개발했는지 내부자의 시각에서 본 과정을 공개하면 좋겠다고 생각했습니다. 이번 개발자의 작업장에서는 새롭게 소개되는 어둠땅 오프라인 진척도 시스템인 '모험' 기능을 모바일과 PC 등 두 가지 플랫폼에 적합하도록 동시에 개발한 과정을 소개해드립니다. 모험은 파티원 다섯 명을 모험가로 선발하여 상대편과 만나 싸우는 자동 전투 형식으로 이전 확장팩의 임무나 추종자 시스템의 본질을 이어받은 시스템입니다.
태초에 시스템 디자인이 있었으니
게임 기능은 모두 시스템 디자인부터 시작합니다. 디자이너 팀이 몇 가지 목표를 세우고 프레임워크를 고안해 일명 기능 피치(feature pitch)라고 불리는 개념 단계를 제작하는데, 여러분이 나중에 플레이할 기능의 기본적인 형태가 됩니다. '모험'의 경우, 이전의 임무나 추종자 시스템에서 효과가 좋았던 요소를 그대로 유지하면서 여러 다른 여러 측면들을 개선하려고 했습니다. 구체적으로는 이전 시스템에서 플레이어에게 보상과 목표를 자주 제공한 점, 플레이어가 로그아웃한 동안에도 게임을 진행할 수 있다는 것, 그리고 게임의 판타지를 강조하면서도 스토리텔링을 위해 또 다른 방법이 되어준 것도 마음에 들었습니다. 개발팀에서 개선하고자 했던 대표적인 부분은 게임플레이의 몰입도를 높이고 임무 완수 여부를 판단하는 과정을 좀 더 유동적으로 만드는 것이었습니다. 이전 임무와 추종자 시스템은, 특히 애드온을 이용하면, 다소 쉽게 해결할 수 있었습니다. 한편, 모험은 그 자체로 하나의 게임이 아니라 게임 내에서 제공되는 시스템입니다. 새로 게임을 시작한 플레이어가 가이드를 읽지 않고 바로 시작해도 무사히 진행할 수 있어야 하죠. 하지만 그러면서도 여기에 더 많은 시간을 투자하는 적극적인 플레이어를 위해 보상을 제공하려면 충분한 깊이를 더해야 합니다. 또한, 저희는 오프라인 진척도를 플레이어가 PC 앞에 앉아서 보내는 시간의 큰 부분을 빼앗아가게 하는 시스템으로 만들고 싶지는 않았습니다.
이 단계에서, 디자이너가 가장 가까이 두어야 할 쓸모 있는 도구는 바로 스프레드시트입니다. 스프레드시트를 사용하면 아이디어와 실제 데이터 사이의 간극을 메우는 데 도움이 많이 됩니다. 어떤 아이디어가 잘 통할지 아닐지 대략적인 그림을 그려보고, 경험치나 전투력과 같은 주제로 다양한 데이터 곡선을 적용해봅니다. 말도 안 되는 아이디어가 떠올라도 아직은 이것저것 시도해보는 데 무리 없이 재빨리 구현해볼 수도 있습니다.
결국은 "자동 전투 라이트(auto-battler lite)" 모델이라는, 자동으로 해결되는 턴 기반 전투 방식을 활용한 모델로 확정하게 되었습니다. 플레이어는 다섯 명의 모험가를 게임판에 배치하고, 각 모험가의 능력에 따라 가장 이상적인 배치 전략을 준비합니다. 적을 모두 처치하기만 하면 플레이어는 승리를 거두고 보상을 획득합니다. 다만, 효율적인 플레이어라면 모험가를 세심하게 선정하고 배치해 전투 중에 모험가가 입는 피해량을 최소한의 수준으로 줄이고 회복을 위해 한참 기다릴 필요 없이 다음 모험에 내보낼 수 있습니다.
모바일 버전의 문제점과 고려할 사항
모험은 월드 오브 워크래프트 컴패니언 앱에 맞춘 듯이 어울리는 기능입니다. 모바일 버전과 PC 버전을 동시에 개발함으로써 시스템과 사용자 인터페이스(UI) 디자인 담당이 긴밀히 협조하는 작업 환경을 조성할 수 있었고, 두 플랫폼에서 모두 사용 가능한 단일한 UI 방향성을 제시할 수도 있었습니다. 모험 시스템에서 UI 디자인의 주요 원칙 중 하나는 PC와 모바일 버전이 최대한 동등하게 나오도록 하는 것이었습니다. 다만 컴패니언 앱은 본질적으로 PC 경험을 동반하는 앱이기 때문에 양쪽의 동등성에 골몰한 나머지 주된 요소를 희생하는 일은 없어야 했습니다.

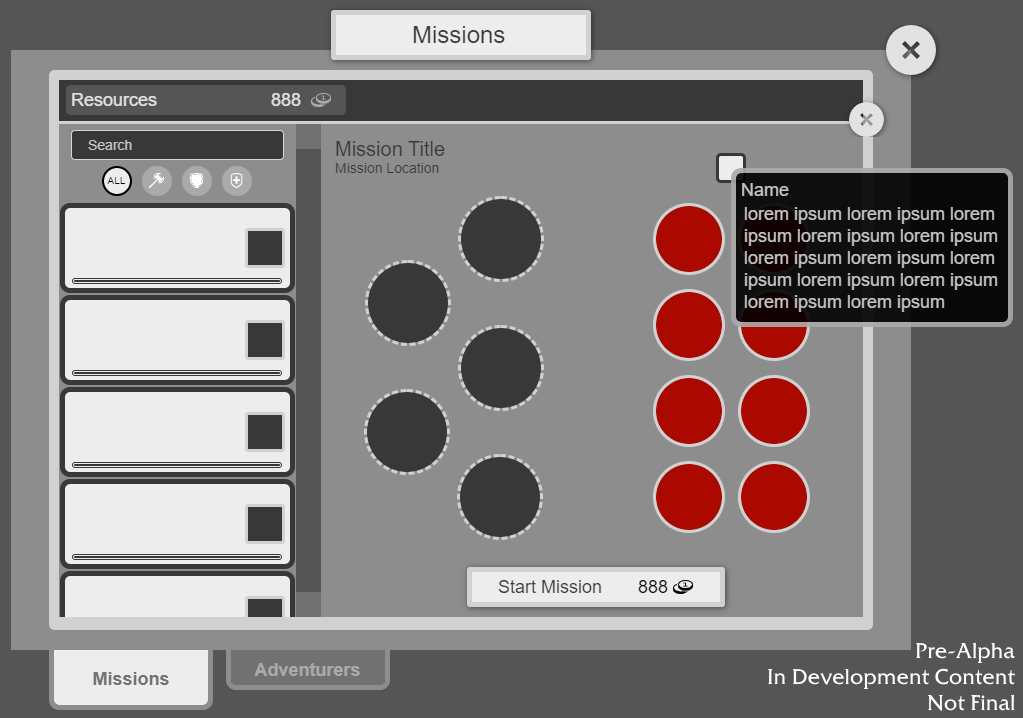
모바일 버전 그레이박스(테스트 모델)

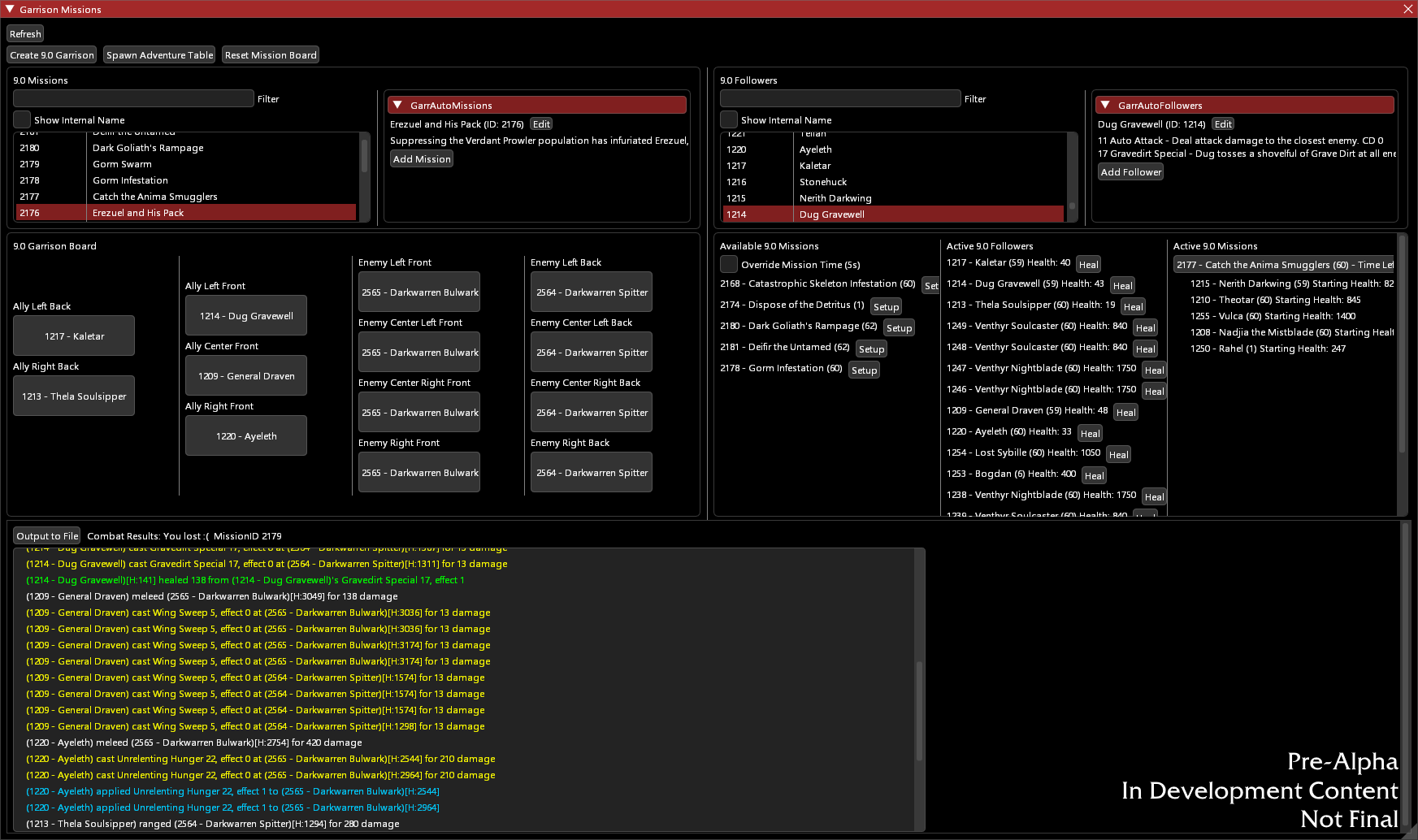
PC 그레이박스(테스트 모델)
PC 환경의 경우 다양한 종류의 하드웨어에서 3D 이미지를 렌더링하고 실시간 플레이어 동시성의 균형을 잡는 등 복잡한 문제가 수반되는 반면, 모바일 버전을 개발하는 것은 또 전혀 다른 여러 가지 문제를 헤쳐나가야 합니다. 스마트폰은 기종마다 가로세로 비율과 크기가 각기 다를 수 있어 UI와 사용자 환경(UX)을 디자인할 때 이런 점을 고려해야 합니다. 앱의 데이터 공간을 최소한으로 줄여야 가급적 많은 기종을 지원할 수 있습니다. 모바일 플랫폼용으로 기능을 개발할 때 극복해야 할 가장 커다란 장애물은 이 게임이 원래 모바일용으로 구축된 것이 아니라는 점입니다. 월드 오브 워크래프트가 처음 출시된 2004년 당시만 해도, '대세' 기종은 모토로라 레이저였고 북미에서 인기를 끌었던 모바일 게임은 Snake였습니다. 당연한 이야기지만, 그 당시 프레임워크를 개발할 때는 모바일 호환성을 전혀 염두에 두지 않았습니다. 아무리 단순한 기능이라도 모바일 플랫폼에 처음 구현하려면 대량의 PC 프레임워크가 필요합니다.
디자인 개발
모험에서는 다행히도 기존 임무 및 추종자 시스템에 썼던 프레임워크를 대부분 다시 활용할 수 있었습니다. 시스템의 핵심 기능은 결국 플레이어가 추종자를 선택하여 임무에 배정하는 것이죠. 디자인 자체가 긴밀하게 결합되어 있어 이번에 저희는 모바일 버전과 PC 버전을 연이어 개발하는 것이 아니라 동시에 구현하는 길을 택했습니다. 아무것도 없는 상태에서 두 플랫폼 버전을 동시에 개발하면서 또 다른 이점을 얻을 수 있었는데, 명백히 두 플랫폼을 모두 지원하도록 서버 메시지를 작성할 수 있었습니다. 주요 UI 요소를 게임 내에 도입할 때까지 몇 가지 프로토타입 제작용 소프트웨어를 사용해 스프레드시트 단계의 모험을 게임 속에서 좀 더 대화형이면서 반복 가능한 형태로 구현하는 과정을 거쳤습니다.

시각 효과와 음향 효과
두 플랫폼 모두 개발하는데에 있어서 가장 큰 난관은 전투 리플레이 중에 쓰는 특수 효과(FX)와 관련된 문제였습니다. 개발팀에서는 전투 내용이 잘 읽히고 속도감을 잘 유지하는 동시에 좀 더 몰입할 수 있고 감정적인 느낌을 더하는 사용자 환경을 연출하려면 FX가 무엇보다 중요하다는 점을 이미 알고 있었습니다. 다만 그러려면 UI 면에서 획기적인 돌파구가 필요했는데 양쪽 플랫폼 모두 중요한 지분을 가지고 있었습니다. PC 플랫폼의 경우 기존 FX가 축적된 탄탄한 라이브러리를 보유한 반면, 이런 FX를 UI 프레임에 적용하는 기존 기술은 전투 애니메이션으로 구현하기에는 아직 섬세함이 부족했습니다. 반면 모바일 플랫폼의 경우 애니메이션 프레임워크는 훌륭하지만, FX가 모바일용으로 최적화되지 않은 상황이었습니다. 이런 프레임워크가 앞으로 개발될 수많은 기능에 다시 사용될 것이기 때문에 결과적으로는 두 플랫폼 모두 지금 부족한 부분을 각각 개발하는 데 투자하기로 결정됐습니다.
모바일 플랫폼의 경우, 앱 크기가 걱정이라는 점을 처음부터 알고 있었습니다. 기존 콘텐츠에 다양한 모험과 전투 FX를 더하면 메모리 면에서 난관에 봉착하게 될 것이 확연했습니다.  FX의 시각 효과가 차지하는 분량 외에도 처음에는 앱 전체에 몇 가지 음향만 추가하기로 했지만 각 특수 효과에 음향 세트를 더하는 것으로 변경했다는 문제도 있었습니다.  저희 팀은 WoW FX 팀, 하스스톤 FX 팀과 상의하여 배울 점을 배우고 저희 워크플로에 포함할 만한 정보도 입수할 수 있었습니다. 결과적으로 주문의 계열과 모험가 유형에 따라 특수 효과를 선택하는 방식으로 합의를 보았으며, 몇 가지 추가적인 프레임워크를 도입하기로 했습니다. 이 주제에 관해서는 추후 다른 글에서 좀 더 상세히 분석할 예정입니다.
플레이테스트
구현이 어느 정도 진전된 뒤에는 플레이테스트 세션을 일찍, 자주 가지는 것이 관건입니다.  기술적으로 완벽한 게임이라고 해도 플레이어가 재미를 느끼지 못하면 의도가 빗나간 것이니까요. 재택근무 환경은 모바일 팀에는 극복해야 할 또 다른 걸림돌이 되었습니다.  기존의 플레이테스트는 빌드를 여러 가지 모바일 장치에 설치한 다음 한 방에서 다 함께 플레이테스트를 하는 방식으로 치러졌습니다. 그렇지만 재택근무 시대에는 모바일 빌드를 개인용 장치에 안정적으로, 안전하게 배포할 방법을 찾아야 했습니다. 게다가 재택근무가 본격적으로 시작될 때까지 두어 주밖에 시간이 남지 않은 상황이었습니다.  블리자드 사내에서 여러 팀이 빠르게 협조해준 결과, 모바일 플레이테스트를 지원할 배포 프레임워크를 충분히 확보할 수 있었습니다. 이것 또한 이미 충분히 유익하게 쓰인 프레임워크로, 플레이테스트 조율에도 도움이 되었을 뿐만 아니라, 다른 WoW 팀원들에게 앱 빌드를 배포하고 나중에 개발할 기능에 활용할 가능성도 열어주었습니다.
앞으로의 전망
아직 개발이 다 끝난 것은 절대 아닙니다. 저희는 앞으로도 계속해서 시스템을 개선해하며 가다듬을 계획입니다. 이렇게 개발 과정을 살짝 공유드림으로써 월드 오브 워크래프트에서 모험과 같은 다양한 기능을 개발하는데 어떤 과정을 거치고 난관을 극복하며 해법을 찾아내는지 인사이트를 얻어가셨으면 좋겠습니다. 플레이테스트도 정말 중요하지만, 저희 테스트 인력은 실제 플레이어 수에 비하면 아무것도 아닙니다. 모험의 사용자 환경을 개선하는 데 도움이 되는 피드백이나 의견이 있으시면 토론장에 남겨주세요.  지금까지 함께해 주셔서 감사합니다. 어둠땅에서 뵙겠습니다!